MCBBS Wiki欢迎您共同参与编辑!在参与编辑之前请先阅读Wiki方针。
如果在编辑的过程中遇到了什么问题,可以去讨论板提问。
为了您能够无阻碍地参与编辑 未验证/绑定过邮箱的用户,请尽快绑定/验证。
MCBBS Wiki GitHub群组已上线!
您可以在回声洞中发表吐槽!
服务器状态监控。点击进入
本站由MCBBS用户自行搭建,与MCBBS及东银河系漫游指南(北京)科技有限公司没有从属关系。点此了解 MCBBS Wiki 不是什么>>
FancyMenu Wiki/幻灯片:修订间差异
小 (// Edit via Wikiplus) |
小 (→添加图片) |
||
| (未显示同一用户的2个中间版本) | |||
| 第5行: | 第5行: | ||
==开始== |
==开始== |
||
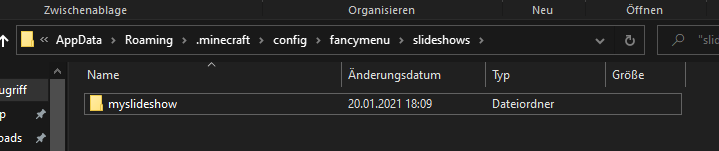
每一个幻灯片都应放位于.minecraft/config/fancymenu/slideshows/的自己的文件夹中。 |
每一个幻灯片都应放位于<code>.minecraft/config/fancymenu/slideshows/</code>的自己的文件夹中。 |
||
[[文件: |
[[文件:fmslideshow3.png]] |
||
这里我将我的示例幻灯片命名为myslideshows。 |
这里我将我的示例幻灯片命名为<code>myslideshows</code>。 |
||
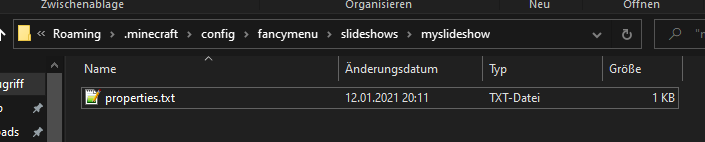
为了让幻灯片被系统识别到,你需要在它的文件夹下创建一个属性文件,路径为.minecraft/config/fancymenu/slideshows/myslideshow/properties.txt。 |
为了让幻灯片被系统识别到,你需要在它的文件夹下创建一个属性文件,路径为<code>.minecraft/config/fancymenu/slideshows/myslideshow/properties.txt</code>。 |
||
属性文件的文件名必须是properties.txt! |
属性文件的文件名必须是<code>properties.txt</code>! |
||
现在创建一个空属性文件并进行下一步。 |
现在创建一个空属性文件并进行下一步。 |
||
[[文件: |
[[文件:fmslideshow2.png]] |
||
==添加图片== |
==添加图片== |
||
| 第24行: | 第24行: | ||
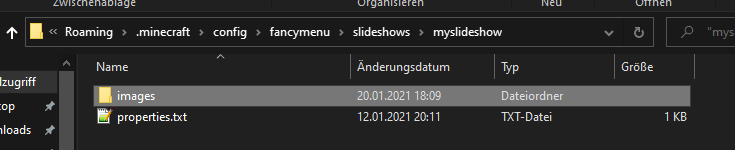
幻灯片所需的所有图片都应该转移到幻灯片主目录中的一个额外文件夹中。 |
幻灯片所需的所有图片都应该转移到幻灯片主目录中的一个额外文件夹中。 |
||
这个文件夹应该被命名为images。 |
这个文件夹应该被命名为<code>images</code>。 |
||
[[文件: |
[[文件:fmslideshow1.png]] |
||
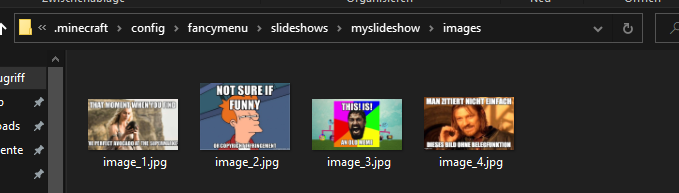
现在将你所有的图片放在images文件夹下。 |
现在将你所有的图片放在<code>images</code>文件夹下。 |
||
它们都应以image_X.jpg的模板形式保存在文件夹中。 |
它们都应以<code>image_X.jpg</code>的模板形式保存在文件夹中。 |
||
下面是我的示例: |
下面是我的示例: |
||
[[文件: |
[[文件:fmslideshow4.png]] |
||
== |
==填写属性文件== |
||
图像对于你的幻灯片来说是非常重要的部分,但现在你要做的也十分重要。 |
图像对于你的幻灯片来说是非常重要的部分,但现在你要做的也十分重要。 |
||
在开始时你需要在幻灯片主目录下创建一个空的properties.txt。 |
在开始时你需要在幻灯片主目录下创建一个空的<code>properties.txt</code>。 |
||
现在你需要给这个文件填写一些重要的东西。 |
现在你需要给这个文件填写一些重要的东西。 |
||
| 第59行: | 第59行: | ||
} |
} |
||
</pre> |
</pre> |
||
slideshow-meta部分只有变量能改! |
<code>slideshow-meta</code>部分只有变量能改! |
||
===name=== |
===name=== |
||
| 第71行: | 第71行: | ||
===duration=== |
===duration=== |
||
切换到下一张前,当前图像的持续显示时间。 |
切换到下一张前,当前图像的持续显示时间。 |
||
支持浮点型(意思是支持带小数点的数字)。 |
支持浮点型(意思是支持带小数点的数字)。 |
||
===fadespeed=== |
===fadespeed=== |
||
| 第80行: | 第81行: | ||
==使用幻灯片== |
==使用幻灯片== |
||
你已经完成了所有重要步骤!在文件夹下应该有一个储存了幻灯片属性的properties.txt文件,还有储存了所有幻灯片图片的目录。 |
你已经完成了所有重要步骤!在文件夹下应该有一个储存了幻灯片属性的<code>properties.txt</code>文件,还有储存了所有幻灯片图片的目录。 |
||
要加载你的幻灯片,需要按下重载按钮即可。 |
要加载你的幻灯片,需要按下重载按钮即可。 |
||
2022年11月22日 (二) 14:17的最新版本
关于
从v1.7.0开始,FancyMenu就支持你创建幻灯片作为菜单背景。
重要:如果你的游戏运行在Windows,那请不要忘了打开显示文件拓展名。
开始
每一个幻灯片都应放位于.minecraft/config/fancymenu/slideshows/的自己的文件夹中。
这里我将我的示例幻灯片命名为myslideshows。
为了让幻灯片被系统识别到,你需要在它的文件夹下创建一个属性文件,路径为.minecraft/config/fancymenu/slideshows/myslideshow/properties.txt。
属性文件的文件名必须是properties.txt!
现在创建一个空属性文件并进行下一步。
添加图片
没错,对于幻灯片来说最重要的东西就是图片,所以它不只是个看起来很酷的文件夹。
幻灯片所需的所有图片都应该转移到幻灯片主目录中的一个额外文件夹中。
这个文件夹应该被命名为images。
现在将你所有的图片放在images文件夹下。
它们都应以image_X.jpg的模板形式保存在文件夹中。
下面是我的示例:
填写属性文件
图像对于你的幻灯片来说是非常重要的部分,但现在你要做的也十分重要。
在开始时你需要在幻灯片主目录下创建一个空的properties.txt。
现在你需要给这个文件填写一些重要的东西。
和全景图一样,你需要把有关于幻灯片的信息填写到这个文件中。
所有的幻灯片属性文件应该这样填写:
type = slideshow
slideshow-meta {
name = cool_slideshow
width = 1920
height = 1080
x = 0
y = 0
duration = 5.0
fadespeed = 12.0
}
slideshow-meta部分只有变量能改!
name
标识你的幻灯片需要一个名字。
这个名字应该和身份证号一样是独一无二的,别想着两个幻灯片叫一个名字。
width | height
设置幻灯片的基本宽高,FancyMenu需要以此计算纵横比。
x | y
幻灯片的x,y坐标,如果要调试把它俩设为0即可。
duration
切换到下一张前,当前图像的持续显示时间。
支持浮点型(意思是支持带小数点的数字)。
fadespeed
切换到下一张图片时淡入淡出动画的速度。
这个值是一个速度乘数。例如,1.0是默认速度,2.0是两倍,0.5 是一半。
不推荐极限值,除非你寻求刺激。
使用幻灯片
你已经完成了所有重要步骤!在文件夹下应该有一个储存了幻灯片属性的properties.txt文件,还有储存了所有幻灯片图片的目录。
要加载你的幻灯片,需要按下重载按钮即可。
现在你可以使用布局编辑器将幻灯片作为一个元素或者背景添加到菜单了。